Как установить виджет Venyoo на CMS Wordpress
Установка кода через раздел "Виджеты"
Раздел "Виджеты" есть не во всех темах. Если такого раздела нет, используйте другой способ установки.
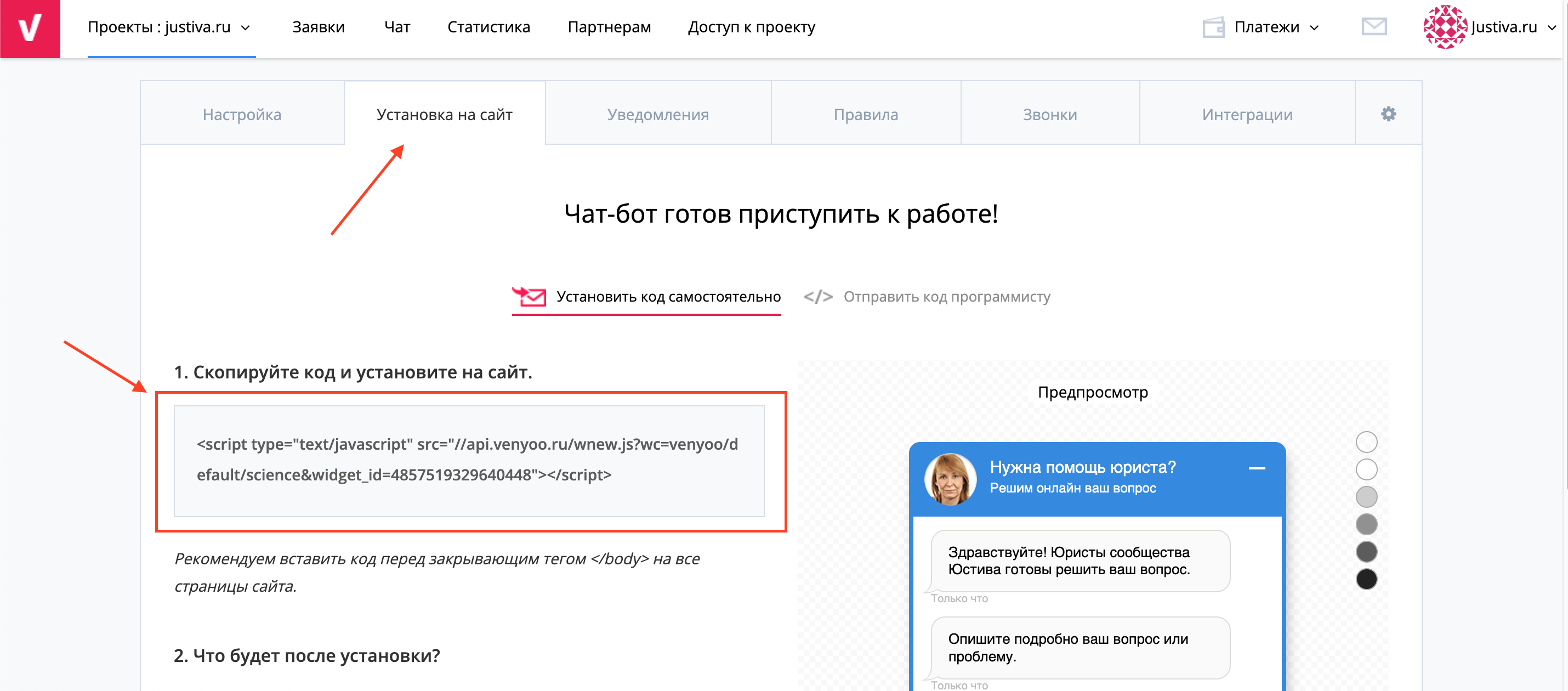
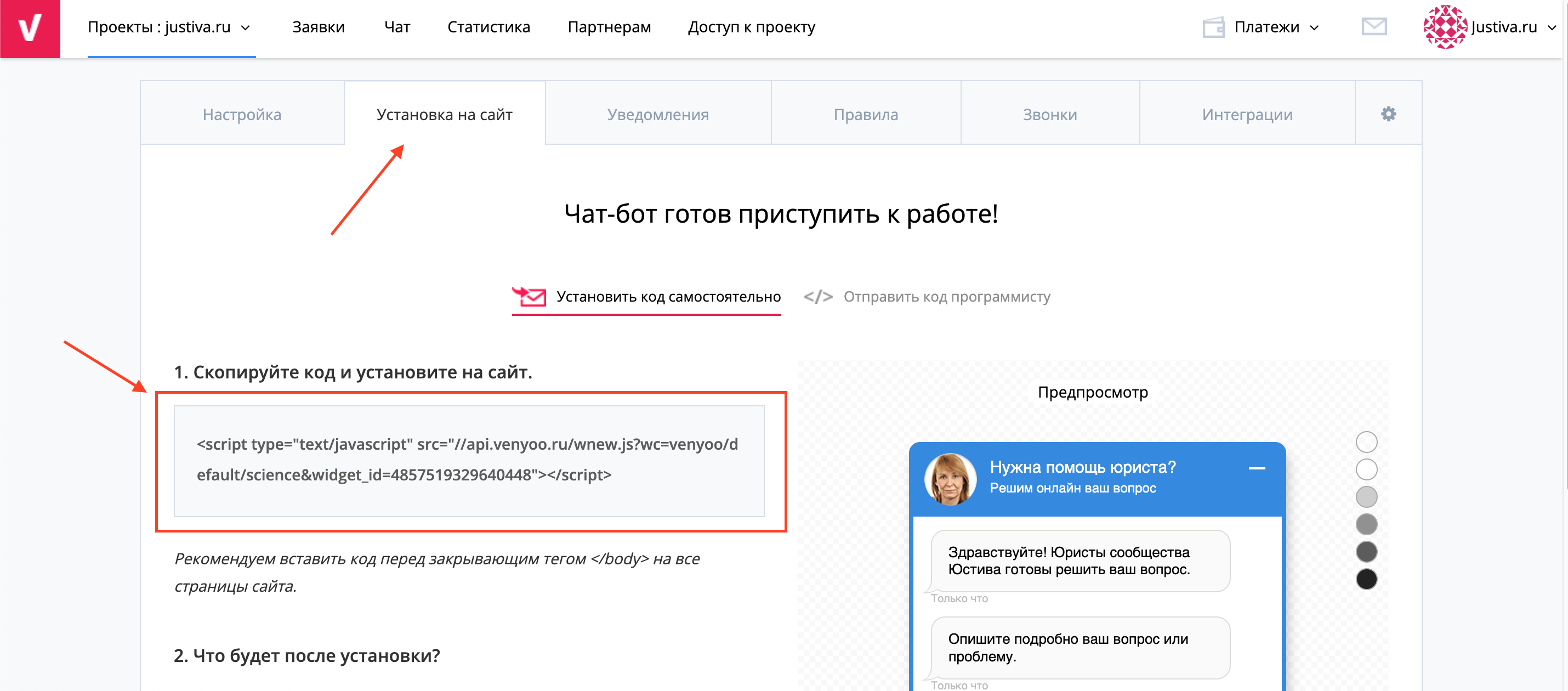
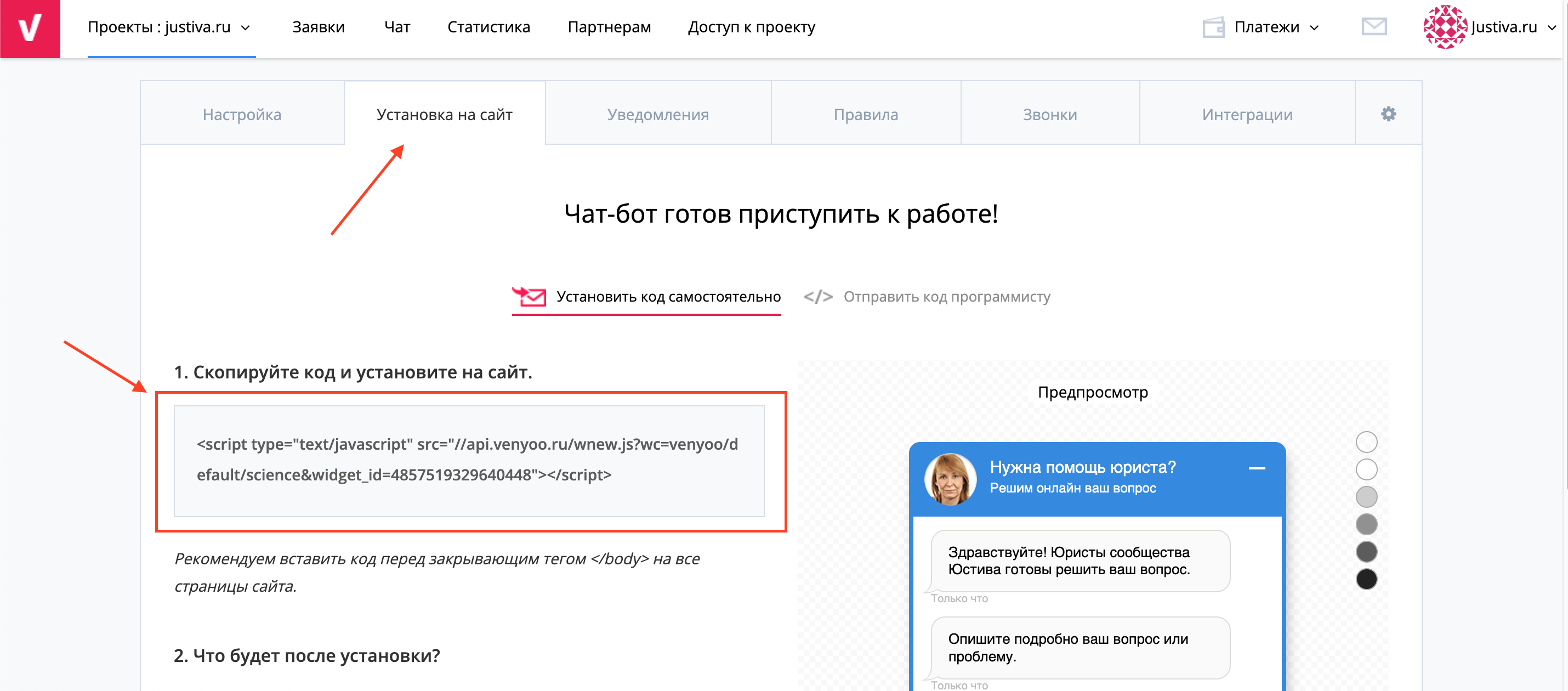
Скопируйте код в личном кабинете Venyoo в разделе Установка на сайт

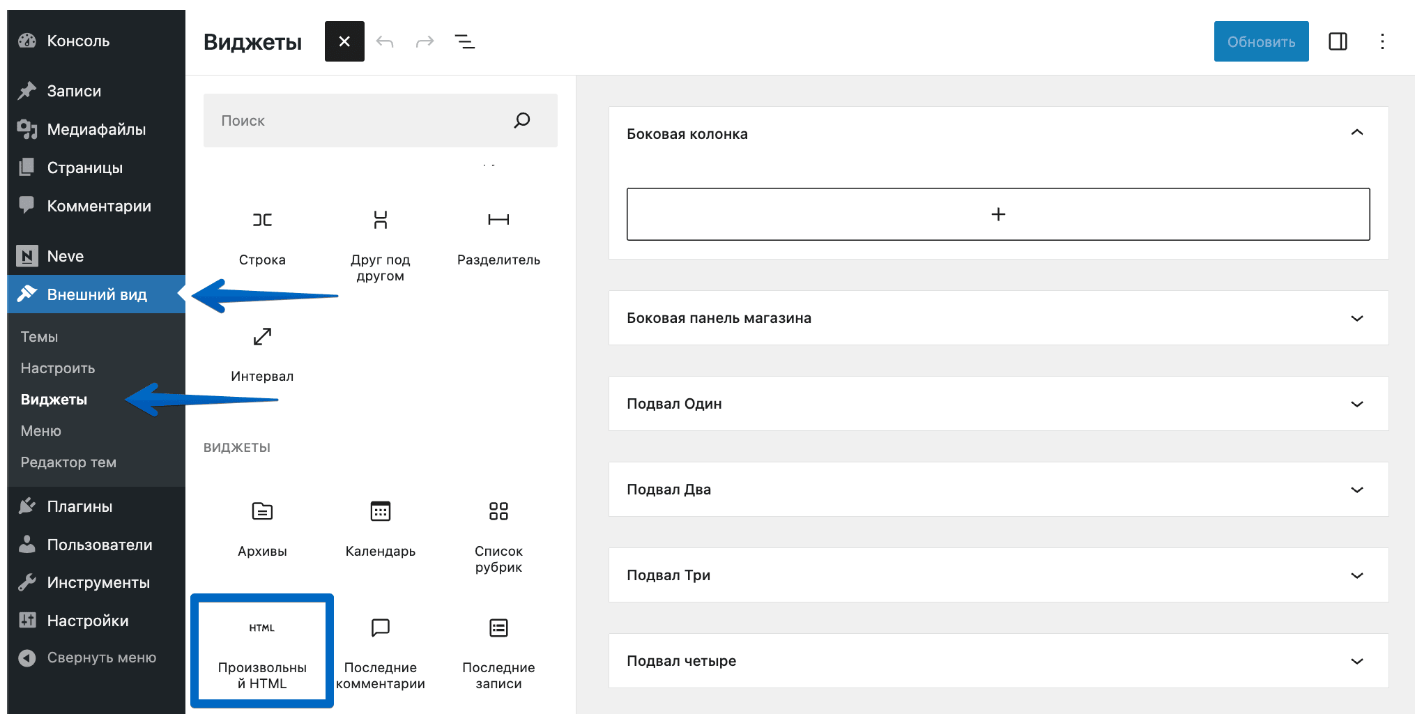
Затем в административной панели WordPress перейдите в раздел "Внешний вид" > "Виджеты". Добавьте виджет "Произвольный HTML".

В появившемся блоке вставьте скопированный код и нажмите "Обновить".
Готово! После обновления виджет появится на вашем сайте.
Установка кода в header.php
Для начала скопируйте код в личном кабинете Venyoo в разделе Установка на сайт

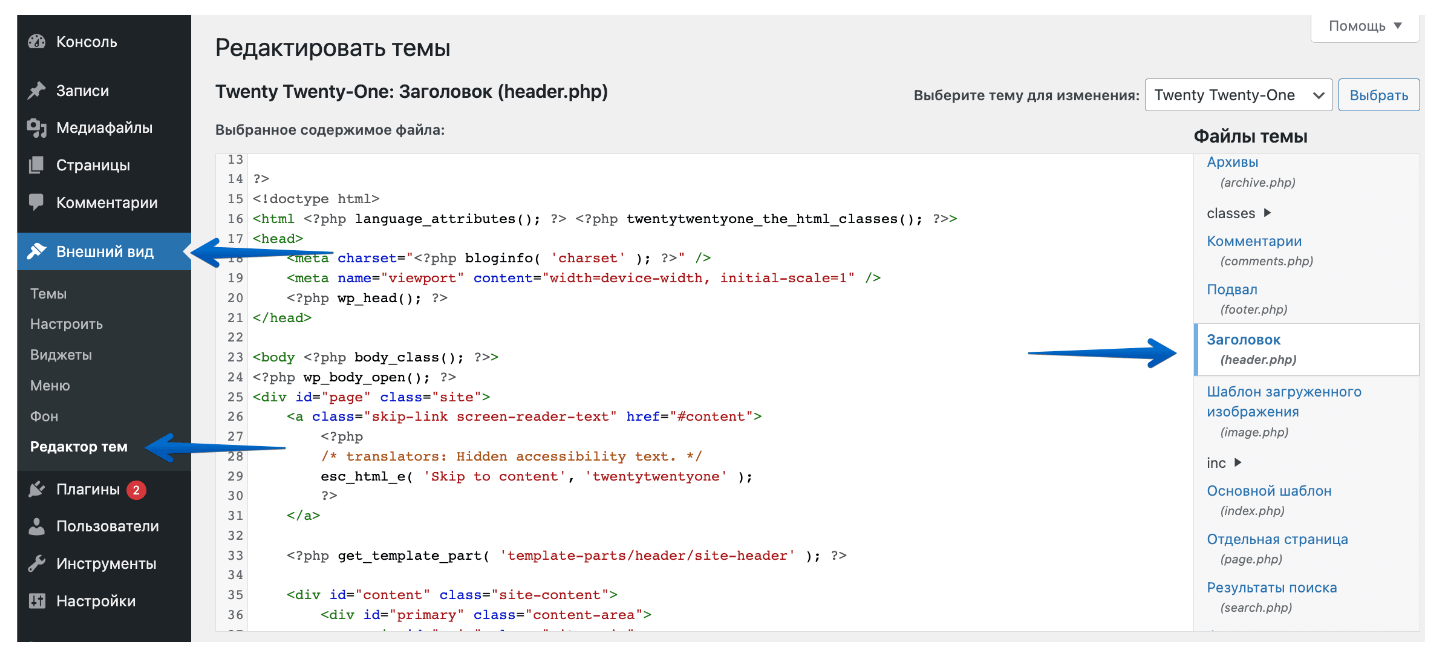
Затем в административной панели WordPress перейдите в раздел "Внешний вид" > "Редактор тем" и выберите файл "Заголовок" (header.php).

Вставьте скопированный код Venyoo прямо перед закрывающим тегом </head> и нажмите "Обновить файл".
Готово! После обновления виджет появится на вашем сайте.
Установка кода через FTP
Если предыдущие способы вам не подошли, вы можете установить код напрямую через редактирование файла header.php.
Для начала скопируйте код в личном кабинете Venyoo в разделе Установка на сайт.

Затем перейдите на хостинг вашего сайта, либо подключитесь к нему через FTP-клиент.
Далее перейдите в директорию wp-content/themes/ваш шаблон. Выберите файл header.php и нажмите "Изменить" / "Edit". Вставьте код перед закрывающим тегом </ head> и нажмите «Сохранить изменения».
Готово! После обновления виджет появится на вашем сайте.
Если у вас возникли сложности с установкой кода виджета, напишите нам в личном кабинете или в телеграмм Venyoo_support
